论文搞得一头火,瞎倒腾了一下,没想到几分钟给自己的博客换了个评论系统。
之前用的gitalk,需要依赖github,死活没有成功,而且评论者还需要登录github才可以评论,不好用,刚才偶然间发现valine,一步到位,可匿名评价。
配置
先去注册,valine依附于LeanCloud,先去注册,并完成实名认证
LeanCloud注册注册成功切记实名认证,反正他会自己提醒的,不完成也做不了下一步
实名认证后创建应用,应用名字啥的随便取。
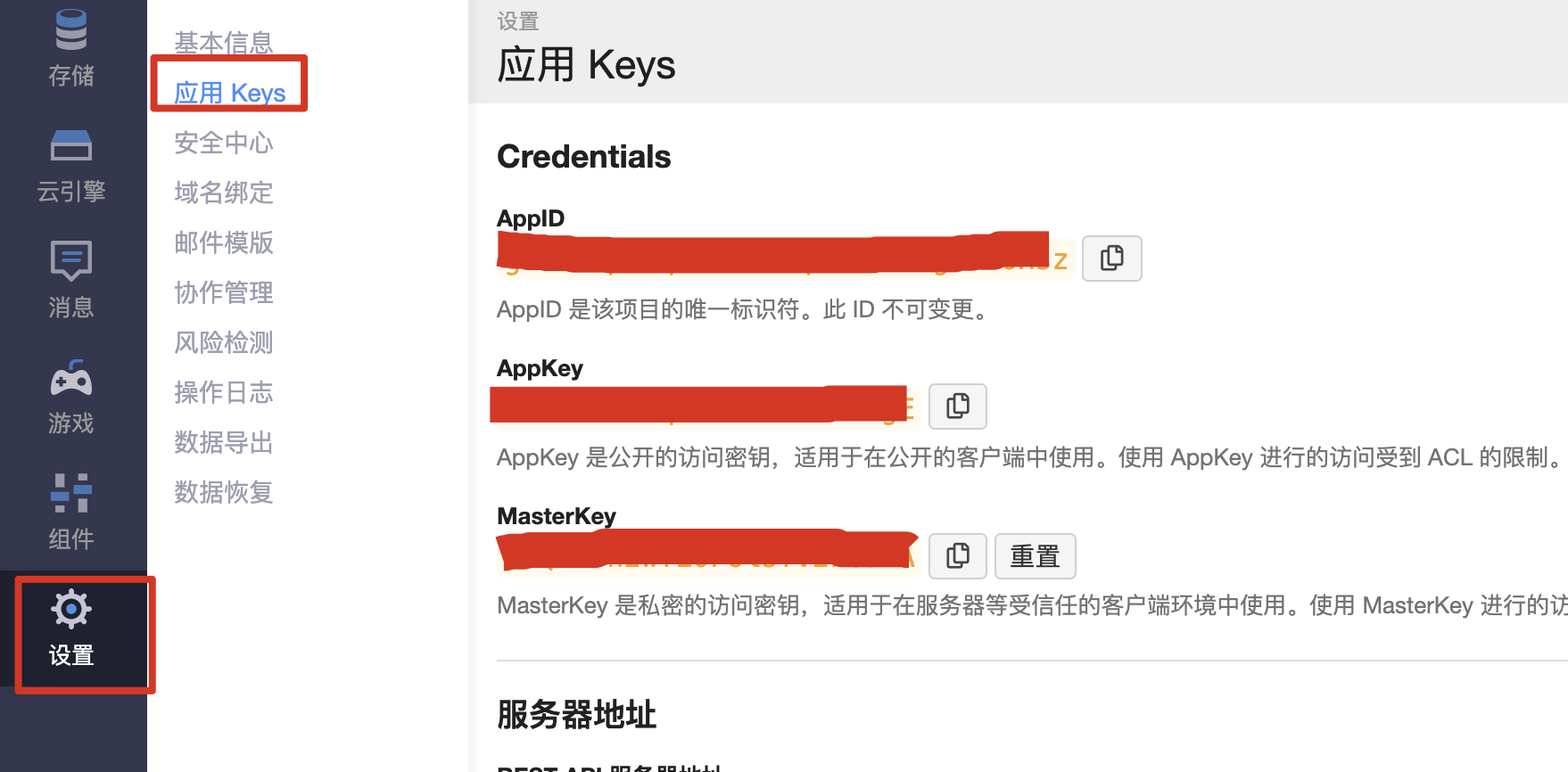
- 然后获得appid,和keys,如下图:

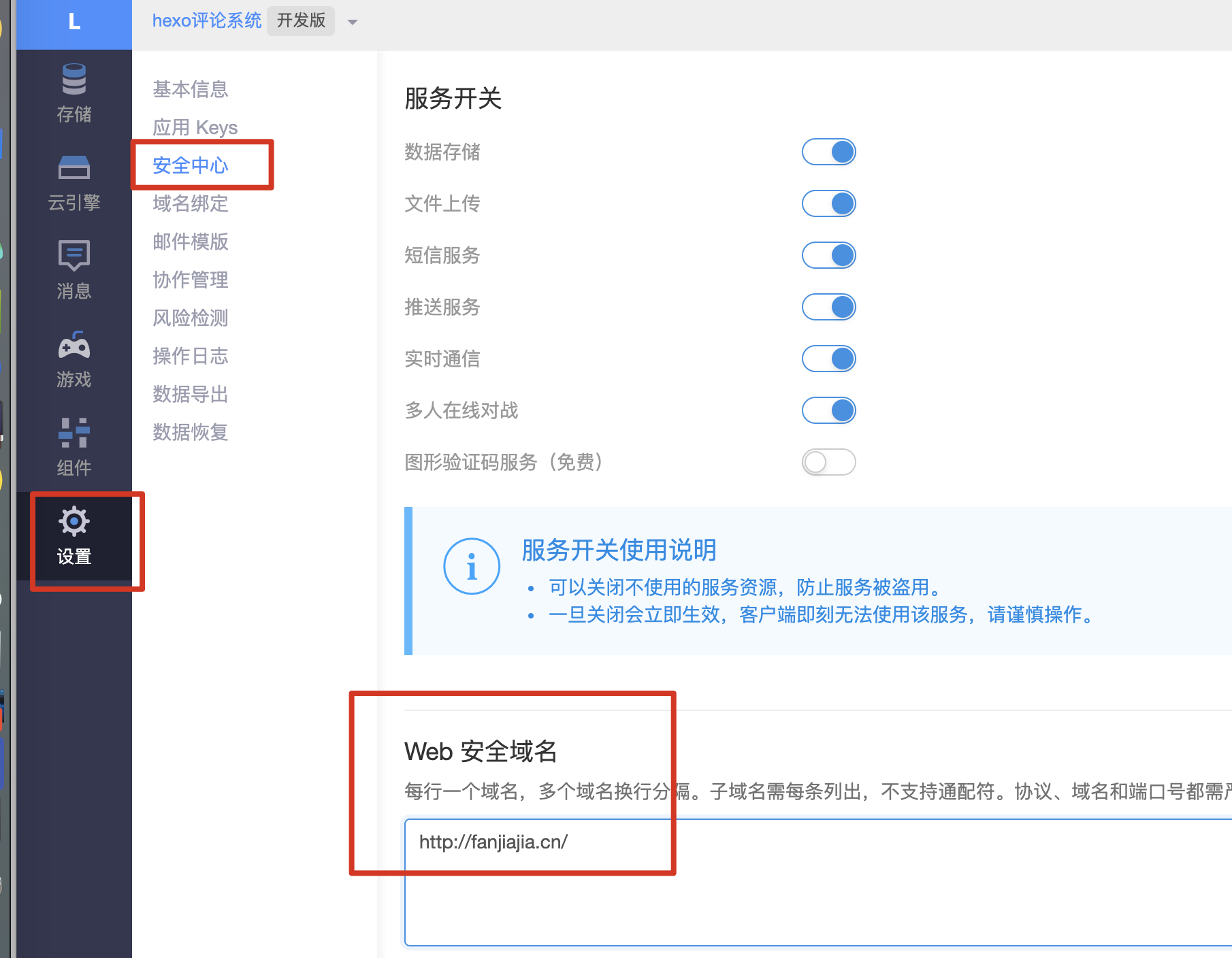
然后下一步把你的博客域名写到安全中心。

打开next主题的config文件,找到valine配置,把你的appid和appkey填进去,重新hexo g,hexo d,一下,三分钟后,看看你的文章底部,简约而不简单的评论出来了。
我的配置1
2
3
4
5
6
7
8
9
10
11
12
13# Valine.
# You can get your appid and appkey from https://leancloud.cn
# more info please open https://valine.js.org
valine:
enable: true
appid: 手动打码
appkey: 手动打码
notify: false # mail notifier , https://github.com/xCss/Valine/wiki
verify: false # Verification code
placeholder: come on baby # 来啊,快活啊
avatar: mm # gravatar style
guest_info: nick,mail,link # custom comment header
pageSize: 10 # pagination size
如果没有出来,那就去找一下那里踩了坑吧。
总结一下
配置简单,next主题自带。
匿名评价,方便。